צעד אחרי צעד: הוספת הצ'אטבוט לאתר Wordpress באמצעות פלגאין (plugin)
הוסיפו את הצ'אטבוט לאתר WordPress שלכם במספר שלבים פשוטים:
הערה: מדריך זה הוא לאתרים שנבנו בפלטפורמת WordPress.org.
הבלוגים של WordPress.com אינם מאפשרים הטמעת קוד JavaScript מסוג זה.
1. התחברו לממשק הניהול ב-WordPress.

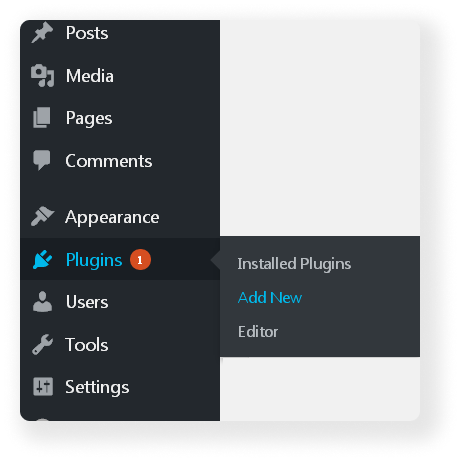
2. לחצו בתפריט על Plugins ולאחר מכן על Add New

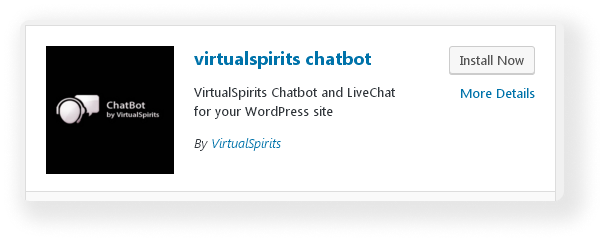
3. חפשו "VirtualSpirits Chatbot".
לחצו על "'Install Now", לאחר התתקנה לחצו על "Activate".

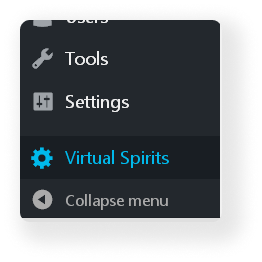
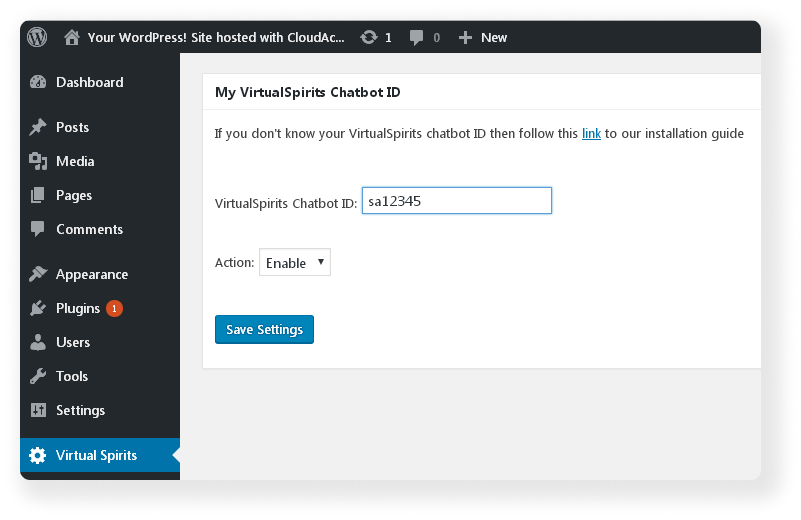
4. לחצו בתפריט על "virtual spirits".

5. לאחר טעינת הפלגאין של "virtual spirits", הוסיפו את ה- Chatbot ID שלכם ובחרו 'Enable'. לבסוף, לחצו על "Save settings".
תוכלו למצוא את ה-Chatbot ID בממשק ניהול הצ'אטבוט של VirtualSpirits. תחת כלים והגדרות> הוספה לאתר. ה-Chatbot ID בפורמט של sa12345.

6. לחצו על "save".
אם הצ'אטבוט לא מופיע מיד באתר שלכם, רעננו את האתר בדפדפן שלכם (F5).